Exploring Ruby on Rails as a Laravel Dev: Building a Blog App (Part 2)
In my first post, I shared the ups and downs of setting up Ruby on Rails as a Laravel developer. After finally getting everything configured, I was ready to dive into building my first Rails app. To put Rails to the test, I decided to create a simple blog app with articles, comments, and user management features—basically, the typical beginner project.
I've created a repository on Github for anyone that's interested:
https://github.com/thijskok/ruby-on-rail-blog.git
As I started coding, I noticed a few interesting things about Rails, especially when compared to Laravel. Here are my key takeaways after building the app:
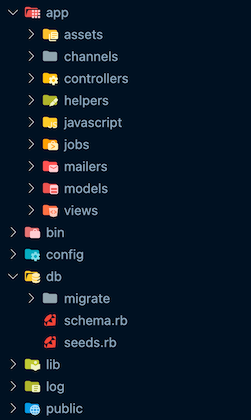
Familiar Folder Structure
One of the first things that stood out to me was the folder structure in Rails. It looks so familiar! The organization and naming conventions reminded me a lot of Laravel—either Laravel took inspiration from Rails, or it’s the other way around.

This familiarity made navigating through controllers, models, and views intuitive right from the start.
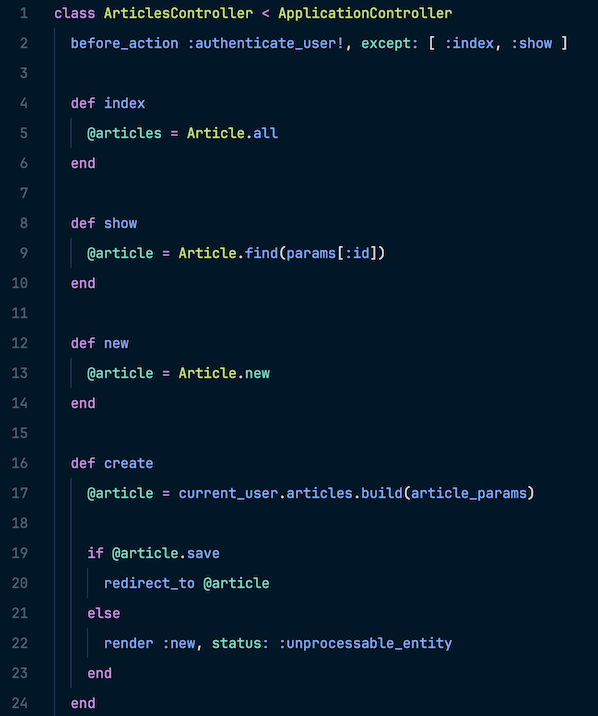
Short, Staccato Syntax
Ruby’s syntax is much more concise than PHP’s. Coming from Laravel, where PHP often feels verbose, I found Ruby’s short, staccato syntax refreshing.

Writing Ruby code felt clean and to the point, and I didn’t have to write nearly as much boilerplate as I usually would in PHP. This made coding in Rails a joy.
Batteries Included
The phrase “batteries included” perfectly describes Rails. So much functionality is built-in, from handling the database to authentication, that it feels like you can spin up a new app in no time. Laravel is well-known for its own out-of-the-box features, but Rails takes it a step further by having even more features included by default.
Where's the Typing?
One thing that caught me off guard: typing in Ruby is nearly nonexistent. PHP has undergone a lot of changes in recent years, with static typing becoming a major focus. But in Rails, there’s no strong emphasis on typing, and it didn’t bother me at all. It was a refreshing change to write without having to think about types all the time.
Form Builder: Great... For Now?
Rails’ form builder made generating forms a breeze. It worked perfectly for this small blog app, handling form creation smoothly. However, I have my reservations about whether it scales well for larger projects. In Laravel, I’ve had to move away from form builders in favor of custom HTML as projects grew more complex and customization became essential.
Validation in Models
Rails handles validation directly in the model, which makes sense—it ties validation logic to the database fields. However, I felt a bit restricted by this approach. In Laravel, validation is typically handled in request classes, separating it from the models and allowing for greater flexibility. Rails’ approach works well for straightforward validation, but I prefer the flexibility Laravel offers.
Devise: Laravel Breeze’s Cousin
When it came to user authentication, the Devise gem felt very similar to Laravel’s Breeze starter kit. Devise offers everything you need out of the box: user registration, login, password recovery, and more. I loved the simplicity of it.
The only hiccup I ran into was the logout link, which didn’t work at first because I used Turbo Links (Rails’ default setting). After tweaking it, everything ran smoothly again.
Final Thoughts
Building this Rails blog app gave me great insight into how Ruby on Rails compares to Laravel. While many things felt familiar—like the folder structure—Rails’ minimalist Ruby syntax and “batteries included” approach really stood out. The framework offers a highly productive environment with so many built-in features, but I have some reservations about scalability, particularly with form builders and model-based validation.
For Laravel developers curious about Rails, it’s definitely worth exploring. Rails provides a streamlined, productive experience, though there are a few bumps—like version management—along the way (see Part 1). All in all, it was an eye-opening experiment, and I’m excited to see how both frameworks continue to evolve.
