Visual Studio Code for minimalists
By tweaking the settings, using a minimalist theme, and installing minimalist extensions, you can make VS Code look more minimalist and create a workspace that's both functional and easy on the eyes.
If you're like me, you probably spend a lot of time in code editors like Visual Studio Code (VS Code). While VS Code is a fantastic tool that's helped me become a more efficient programmer, I have to admit that its default interface can be a bit overwhelming at times. UI elements such as the toolbars, the minimap and other extensive menu options can make it feel cluttered and distracting. But I've discovered that by tweaking the settings, using a different theme, and installing some extensions, I can make VS Code look more minimalist and create a workspace that's both functional and easy on the eyes.
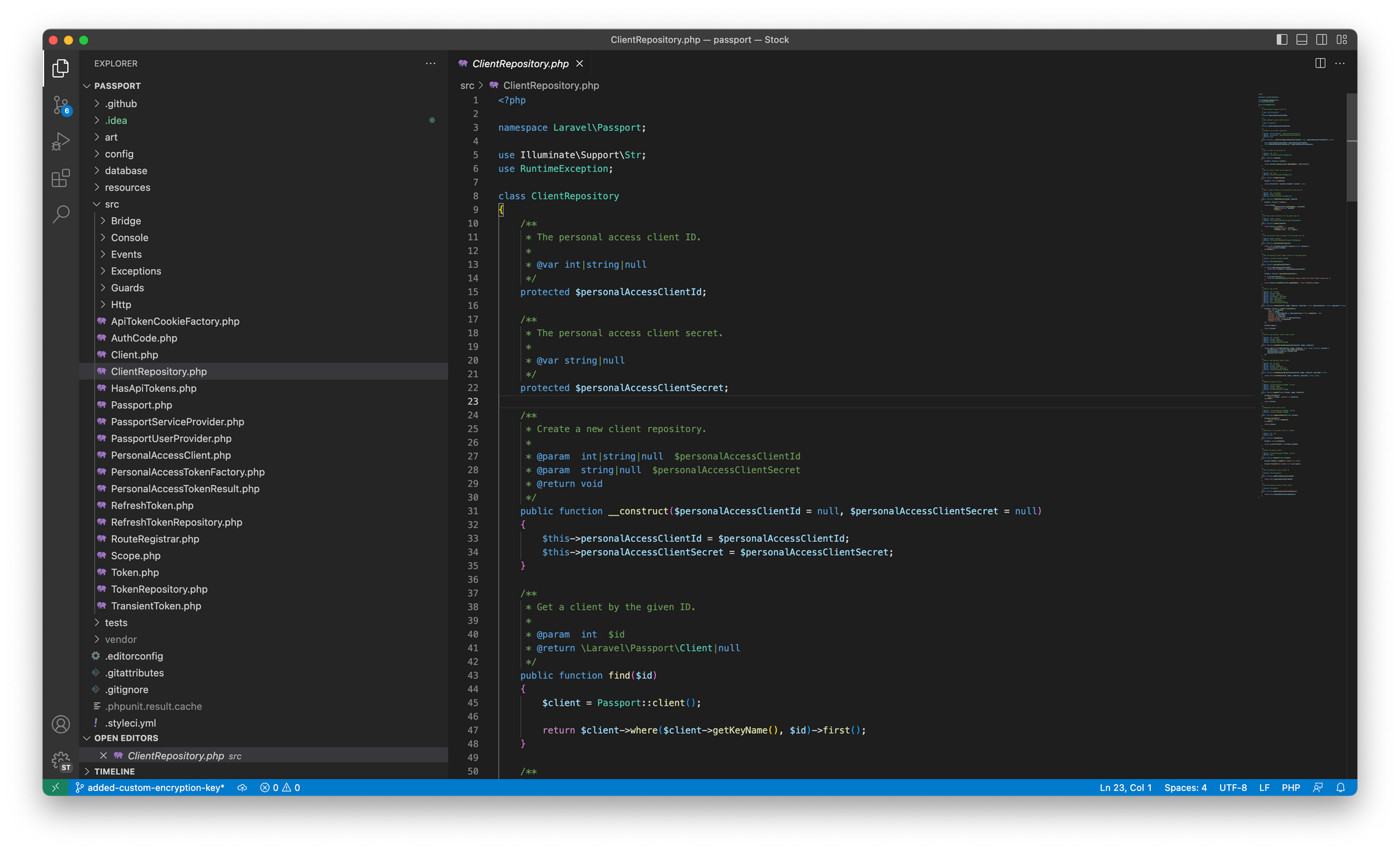
With some work, you make this:

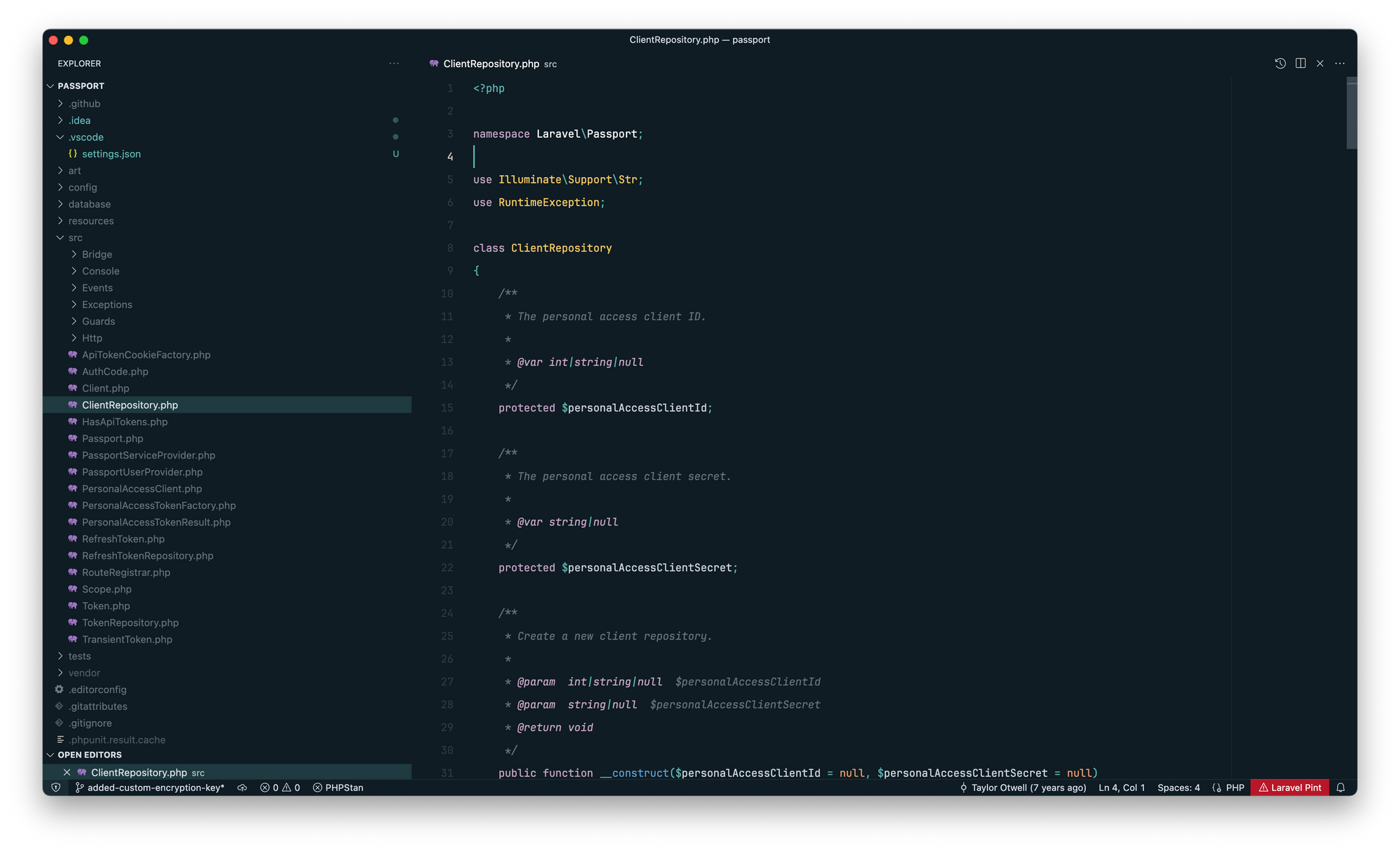
Look more like this:

Let's get started!
Step 1: Choose a Minimalist Theme
The first thing I did was to pick a theme that was a little bit easier on the eyes. Better spacing, less harsh contrasts, more focussed on the code itself. I started out with the Cobalt 2 theme, but I quickly switched to the even more refined Cobalt Next Minimal. It was amazing how much more minimalistic and professional my workspace looked with just a few clicks.
Step 2: Pick a Great Font
Something that should not be overlooked is the editor font. A good font is important in an IDE because it improves readability and reduces eye strain. It enhances the clarity of the code and provides consistency across all elements of the IDE. Additionally, it contributes to the overall aesthetic appeal of the IDE, making it more enjoyable to use.
Over time, I've come to like multiple fonts. Jetbrains Mono is my current font: it is well-spaced, letters have the proper height, it has ligature support and best of all, it's free!
Step 3: Cleanup the UI
The next step really can make a difference. There are a lot of bells and whistles in VS Code that I'm not using and can be quite distracting. These include elements like the activity bar and the minimap, but also smaller things like unused status bar items. Things I disable right from the get go:
- Activity Bar
- Minimap
- Breadcrumbs
- Tabs
Then there are little tweaks to make the interface more clean, like:
- An increased line height, like > 30.
- Custom titlebar and dialog style: avoids conflicts between the OS and VScode UI style.
- Disable the rendering of whitespaces, control characters and line highlights.
- Hide any statusbar items that I don't use.
Step 4: Install VSC Custom (Mac only)
I was a big fan of the Customize UI plugin, until it stopped working because of a VS Code update. It allowed you to correct small UI annoyances using CSS.
Then along came VSC custom CSS. This isn't an extension, but a CLI command that modifies VS Code "from the outside" and corrects the checksum, avoiding any error messages on startup. I use the following CSS snippet:
.editor .title {
background: transparent !important;
}
.part.titlebar {
border-bottom: revert !important;
}
.part.sidebar {
border-right: revert !important;
}
.pane .pane-header {
background: transparent !important;
border-top: revert !important;
padding: 12px 0;
}
.editor-group-container.active.empty {
background-color: revert !important;
}
.grid-view-container .split-view-container .title.show-file-icons {
background-color: revert !important;
}Summary
If you're looking to create a clean and efficient workspace, don't be afraid to experiment with the settings, themes, and extensions in VS Code. By tweaking the settings, using a minimalist theme, and installing minimalist extensions, you can make VS Code look more minimalist and create a workspace that's both functional and easy on the eyes.
PS: In case you're interested what settings I use - here is my user settings JSON file:
{
"breadcrumbs.enabled": false,
"breadcrumbs.filePath": "off",
"diffEditor.ignoreTrimWhitespace": false,
"diffEditor.renderSideBySide": false,
"editor.bracketPairColorization.enabled": false,
"editor.copyWithSyntaxHighlighting": false,
"editor.cursorBlinking": "phase",
"editor.cursorWidth": 2,
"editor.emptySelectionClipboard": false,
"editor.foldingImportsByDefault": true,
"editor.fontFamily": "Jetbrains Mono, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.fontSize": 14,
"editor.fontWeight": "400",
"editor.letterSpacing": -0.1,
"editor.lineHeight": 30,
"editor.linkedEditing": true,
"editor.minimap.enabled": false,
"editor.quickSuggestionsDelay": 0,
"editor.renderControlCharacters": false,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.rulers": [
{
"color": "#1f3a4066",
"column": 120
}
],
"editor.snippetSuggestions": "bottom",
"editor.suggest.localityBonus": true,
"editor.suggestSelection": "first",
"editor.tabCompletion": "on",
"explorer.compactFolders": false,
"explorer.confirmDelete": false,
"explorer.openEditors.visible": 10,
"files.autoSave": "onWindowChange",
"files.exclude": {
"**/.classpath": true,
"**/.factorypath": true,
"**/.project": true,
"**/.settings": true
},
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"git.autofetch": true,
"git.confirmSync": false,
"security.workspace.trust.untrustedFiles": "open",
"window.dialogStyle": "custom",
"window.newWindowDimensions": "inherit",
"window.titleBarStyle": "custom",
"workbench.activityBar.visible": false,
"workbench.colorTheme": "Cobalt Next Minimal",
"workbench.editor.closeOnFileDelete": true,
"workbench.editor.enablePreview": false,
"workbench.editor.highlightModifiedTabs": true,
"workbench.editor.showTabs": false,
"workbench.editor.untitled.hint": "hidden",
"workbench.layoutControl.enabled": false,
"workbench.preferredLightColorTheme": "Cobalt Next Minimal",
"workbench.startupEditor": "none",
"workbench.tree.indent": 18,
"workbench.tree.renderIndentGuides": "none",
"zenMode.fullScreen": false
}